
Copper PDF 3.0.0 からWebFontがサポートされました。 WebFontは、CSSによりファイルシステム上やネットワーク上のフォントを指定し、 文書をレイアウトする際に読み込むものです。 Internet Explorer, Safari, Chrome, Firefox等の最新のブラウザはWebFontをサポートしており、 これらのブラウザ向けに、表示環境に関わらず同じフォントが表示されるようにした文書はCopper PDFでも、 同じフォントを表示することができます。
WebFontは非常に手軽に使える反面、文書のレイアウトの度にフォントファイルを読み込むため、処理速度が遅くなります。 WebFontの利用は開発時や、どうしても使用する必要がある場合にとどめ、 可能な限りシステムのフォント設定で対応することを推奨します。
文書からフォントファイルを読み込むにはCSSの@font-faceルールを使います。 以下は、欧文フォントを読み込む例です。
<html>
<head>
<style type="text/css">
@font-face {
font-family: "VeraSerif";
src: url("http://dl.cssj.jp/docs/copper/misc/bitstream-vera/Vera.ttf");
}
@font-face {
font-family: "VeraSerif";
font-weight: bold;
src: url("http://dl.cssj.jp/docs/copper/misc/bitstream-vera/VeraBd.ttf");
}
@font-face {
font-family: "VeraSerif";
font-style: italic;
src: url("http://dl.cssj.jp/docs/copper/misc/bitstream-vera/VeraIt.ttf");
}
body {
font-family: "VeraSerif"
}
.bold {
font-weight: bold;
}
.italic {
font-style: italic;
}
</style>
</head>
<body>
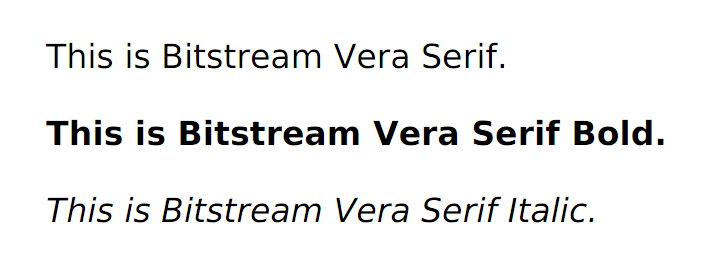
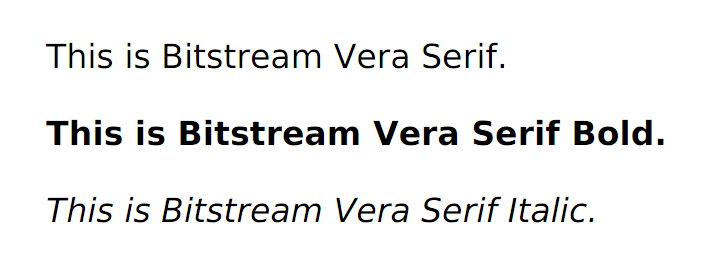
<p>This is Bitstream Vera Serif.</p>
<p class="bold">This is Bitstream Vera Serif Bold.</p>
<p class="italic">This is Bitstream Vera Serif Italic.</p>
</body>
</html>

@font-face内では、 font-family, font-style, font-weight, unicode-range, src の各プロパティを設定することができます。 このうち、 font-family, srcは必須です。
font-family, font-style, font-weight は、読み込まれたフォントの属性となります。 文書中で適切なフォントが選択される際の手がかりとなります。 Copper PDF がフォントを選択する方法については、 ドキュメント中でのフォントの利用 をご参照ください。
フォントのファミリ名です。
フォントのスタイルです。 normal, italic, obliqueのいずれかです。 デフォルトはnormalです。
フォントの太さです。 normal, bold または100から900までの100刻みの値です。 デフォルトはnormalです。
フォントが利用可能な文字コードの範囲です。 ここで指定されたコード範囲にあり、かつフォントファイルに定義されている文字が利用可能な文字となります。 デフォルトはU+0-10FFFFです。
記述例は次のとおりです。
フォントファイルの位置です。 記述例は次のとおりです。
対応しているフォントフォーマットは、TrueType, OTFです。 WOFF, SVGフォント等はサポートしていません。
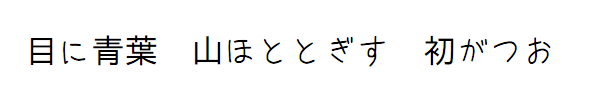
次の例は、漢字にはIPA Pゴシック、 ひらがなと英数字にはきろ字 を使用します。
<html>
<head>
<style type="text/css">
@font-face {
font-family: "MyFont";
src: url("http://dl.cssj.jp/docs/copper/misc/ipagp.otf");
unicode-range: U+4E00-9FFF;
}
@font-face {
font-family: "MyFont";
src: url("http://dl.cssj.jp/docs/copper/misc/kiloji.ttf");
unicode-range: U+A5, U+0-7F, U+30??;
}
body {
font-family: "MyFont";
}
</style>
</head>
<body>
<p>目に青葉/山ほととぎす/初がつお</p>
</body>
</html>