
Copper PDF は多段組を独自にサポートしています3.0.0。 これは勧告候補段階のCSS3 Multi-column Layout(2010年12月現在)仕様の一部を先行して実装したものです。 Copper PDFの現在の実装は将来リリースされるW3C規格との互換性を保証するものではありません。 またCopper PDFの将来のバージョンでは仕様に変更が生ずる可能性があります。
印刷面の大きさに比べて文字が小さい場合、1行の幅が大きくなってしまい非常に読みにくいことがあります。 そんな時は、多段組をすると読みやすくなります。 また、空白が少なくなるため、より紙面を節約できます。
多段組では、段数に応じて行方向の幅が圧縮されます。 %指定で配置された画像やボックスの大きさは、段の幅に対する比率となります。
見出しなどは、ブチ抜きで配置することができます。
<html>
<head>
<style type="text/css">
div {
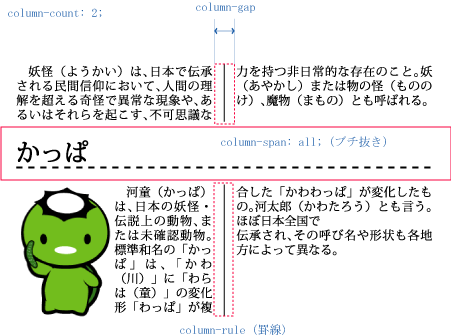
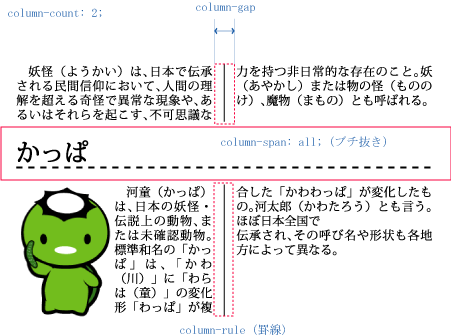
column-count: 2;
column-gap: 2em;
column-rule: 1pt solid;
}
h1 {
border-bottom: 2pt dashed;
column-span: all;
}
img {
float: left;
width: 50%;
}
p {
text-indent: 1em;
text-align: justify;
margin: 0;
}
</style>
</head>
<body>
<div>
<p>
妖怪(ようかい)は、日本で伝承される民間信仰において、人間の理解を超える奇怪で異常な現象や、あるいはそれらを起こす、不可思議な力を持つ非日常的な存在のこと。妖(あやかし)または物の怪(もののけ)、魔物(まもの)とも呼ばれる。
</p>
<h1>かっぱ</h1>
<img src="kappa.png" alt="かっぱ" />
<p>
河童(かっぱ)は、日本の妖怪・伝説上の動物、または未確認動物。標準和名の「かっぱ」は、「かわ(川)」に「わらは(童)」の変化形「わっぱ」が複合した「かわわっぱ」が変化したもの。河太郎(かわたろう)とも言う。ほぼ日本全国で伝承され、その呼び名や形状も各地方によって異なる。
</p>
</div>
</body>
</html>

段組に関する各プロパティの説明は次のとおりです。
段組の段数です。 ブロックの幅に余裕がある限り、このプロパティの計算値が、実際の段組の段数になります。 -cssj-column-width, -cssj-column-gap の兼ね合いで、指定した段数が確保できない場合、 あるいはautoを指定した場合はできる限りの段数が確保されます。 詳しい仕様は CSS3 Multi-column layout 3.4 Pseudo-algorithm のとおりです。
段の幅を設定します。 ブロックの幅が固定されている場合は、 ブロックの幅を満たすように段の幅が調整されるため、 実際の段の幅は計算値より広くなることがあります。 詳しい仕様は CSS3 Multi-column layout 3.4 Pseudo-algorithm のとおりです。
-cssj-column-countと -cssj-column-width を同時に設定することができるプロパティです。 例えば、 -cssj-columns: 2 10em; は -cssj-column-count: 2; -cssj-column-width: 10em; と同じ意味になります。
段の間の幅を設定します。 normal は 1em と同じです。
段の間の境界線の色です。
段の間の境界線のスタイルです。 none,dotted, dashed, solid, double, groove, ridge, inset, outsetのいずれかです。 noneは境界線を表示せず、境界線の太さもゼロになります。 insetはridge, outsetはgrooveとそれぞれ同じ表示になります。
段の間の境界線の太さです。
-cssj-column-rule-color, -cssj-column-rule-style, -cssj-column-rule-width をまとめて設定するプロパティです。 border-top等と同様の記述方法です。 例えば、 -cssj-column-rule: 2pt dashed Red; は、 -cssj-column-rule-color: Red; -cssj-column-rule-style: dashed; -cssj-column-rule-width: 2pt; と同じ意味になります。
段組の末尾の揃え方です。 balanceは両方の段のページ進行方向の幅がなるべく同じになるように揃えます。 autoは、揃えることをしません。 横書きではbalance、縦書きではautoにするのが一般的です。 また、autoの方が処理速度は速くなります。
段組の、いわゆる「ぶち抜き」を指定します。 指定可能なのは、1段または全段抜きのいずれかです。 例えば、見出しだけを全段抜きにすることができます。
全段抜きにした場合、そこで段組が区切られます。 上位の要素に段組があれば、全段抜きの前で一旦閉じられ、 後で再開するのと同じことになります。 ただし、全段抜きの直前では -cssj-column-fill の指定に関係なく、段組の末尾が揃えられます。
段組みされた内容がページ末端をはみ出す場合、 改段できるのであれば改段し、そうでなければ改ページします。 例えば3段組の要素内で、1段目と2段目の内容がはみ出せば改段し、 3段目の内容がはみ出せば改ページします。 改段による内容の分割のされ方は改ページと同じです。
Copper PDF は浮動ボックス、テーブルセル内でも改ページをしますが、 段組みされている浮動ボックス、テーブルセル内では改ページしません。 また、高さが指定されているボックス内でも改ページしません。 高さが指定されているボックスでは、最後の段がいっぱいになっても、 改ページの代わりに改段をするため、実際の段数が設定した段数より多くなることがあります。
page-break-before, page-break-after のleft, right, alwaysは段組中でも改ページとして機能します。 改段のためには、columnというキーワードを使うことができます。 pageというキーワードも使用可能ですが、alwaysと同じ意味です。
例えば、page-break-after: column; という指定がされた場合、段組の途中であれば改段します。 最後の段で、かつ改ページが可能な場合、あるいは段組されていない場合は改ページします。