
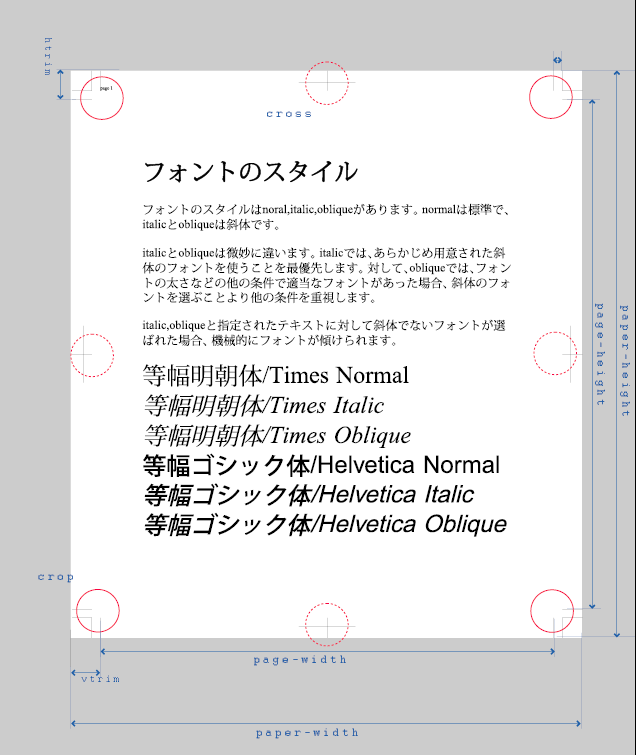
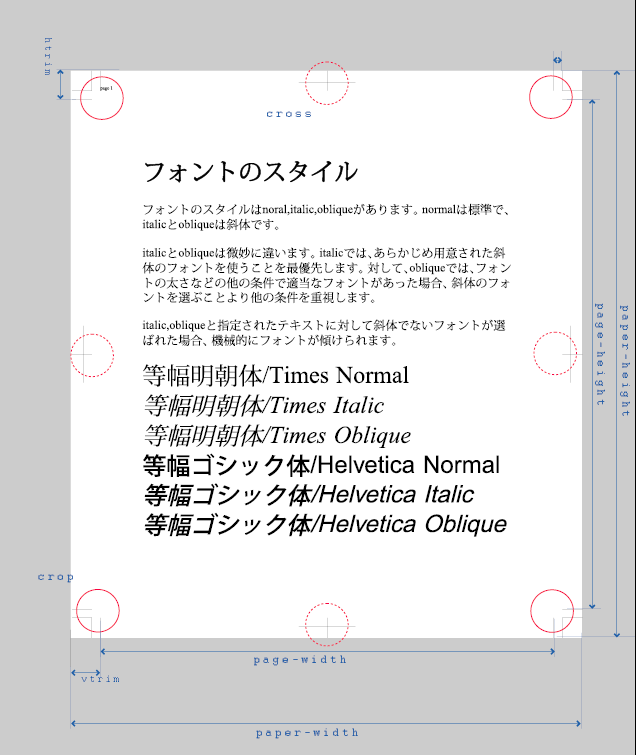
生成されるページは以下の部分から構成されています。

ページのレイアウトは入出力プロパティにより設定されます。 対応する入出力プロパティは次の通りです。
用紙のサイズの指定がない場合、用紙の幅と高さは、 それぞれページの幅と高さに断ち口の幅を足したものに自動的に設定されます。 用紙のサイズを指定した場合、 output.fit-to-paper がtrueの場合は用紙に合わせて内容が拡大され、falseの場合は中央に寄せられます。
output.page-margins の設定はページマージンのデフォルト値として使用されるものです。 ページのマージンは、CSSの margin-top, margin-right, margin-bottom, margin-left プロパティにより@pageルール内で上書きすることができます。
Copper PDFのデフォルトの設定では、 ページの高さは297mm、ページの幅は210mm(A4サイズ)です。 上下左右のマージンはいずれも12.7mm(3pc)です。
用紙の縦横の長さはいずれも1ptから14400pt(5080mm)の 間である必要があります。 用紙サイズがこの範囲を超えた場合は、超えた部分は切り落とされます。 このサイズ制限はPDFの仕様によるものです。
また、output.auto-heightをtrueに設定することで、 用紙の高さは固定されずに、内容に合わせて拡張されるようになります。 この場合、改ページが発生することはありませんが、 前記の用紙サイズの制限により切り落とされることがあります。
用紙サイズを固定し、かつ改ページが行われないようにするためには output.no-page-breakをtrueに設定してください 2.0.3。 この場合、固定された用紙サイズをはみ出した部分は切り落とされます。
印刷内容の切り落としは、トンボがある場合、デフォルトではドブの外側の境界線上で行われます。 トンボのさらに外側まで内容を印刷する場合は、 output.clipをfalseに設定してください 2.0.3。
Copper PDFには、ページ番号による参照を可能にするために、 同じドキュメントを複数回処理する(それぞれの処理を「パス」と呼びます)機能が用意されています。 複数パスが必要になるのは、 ドキュメントの最後以外の場所に目次を入れる場合と、 -cssj-page-ref関数を使用する場合です。
文書中にページ番号を表示する場合、1度目のパスでアンカーや見出し等が表示されるページの番号を求めて、 2度目のパスで実際に参照のためのページ番号を挿入します。 また、目次と本文を通しでページ番号を振る場合や、 非常に大きなドキュメントで、ページ番号の挿入のためにページ数が増加する場合は、 3パス以上必要になることがあります。
パスの数は入出力プロパティ processing.pass-count により設定可能です。
2パス以上の変換処理は、 processing.middle-pass 3.0.4 により行うこともできます。 この場合、文字通りドキュメントを複数回Copper PDFに送り出す必要があります。 実際に結果を出力しない最初と中間のパスの時はprocessing.middle-passを"true"にしておき、 最後にprocessing.middle-passを"false"にしてからドキュメントを処理してください。
Copper PDFには、目次をつくる機能(cssj:make-toc要素)と、 ある内容が印刷されるページ番号を表示する機能(-cssj-page-ref関数)があります。
これらの機能を利用するためには、 processing.page-references をtrueに設定し、ページ参照情報を収集する機能を有効にしてください。 また、必要に応じて2パス以上の変換処理を行ってください。
CSSJ 1.xのcssj:toc要素、processing.make-toc-beforeは廃止されました。
Copper PDFは原則として、結果をカラーで出力しますが、 グレイスケールで印刷した状態をプレビューするために、グレイスケールに変換する機能を持っています。
グレイスケールの出力結果を得るためには、 output.colorをgrayに設定してください
デフォルトではCopper PDFによるページ生成は横書き・両面印刷として行われます。 従って、CSSの@pageルールにおいて、最初のページは:firstまたは:right擬似要素として扱われ、 以降は:left, :right擬似要素のページが交互に現れます。
output.print-mode にsingle-sideを設定することにより、片面印刷に切り替えることができます。 片面印刷では最初のページは:first擬似要素として扱われ、以降はどの擬似要素にも属さないページが生成されます。
Copper PDFは「ノンブル」のようなページごとに生成されるコンテンツをサポートするために、 独自の-cssj-page-contentプロパティを用意しています。
-cssj-page-contentは要素をページ毎に生成するボックスとして配置するものです。 ボックスの配置方法はposition: fixed;と同じですが、 ページ毎にボックスが再生成され、contentプロパティが処理される点が異なります。
-cssj-page-content 最初の値は、生成されるコンテンツの識別名です。 2つめの以降の値は、コンテンツを最初のどちらのページに再生成するかの指定です。 first(最初), left(左ページ), right(右ページ), single(片面印刷のページ)のいずれかです。 2つめの値を省略すると、全てのページで再生成されます。 2つめ以降に複数の値を指定すると、いずれかの条件にマッチする場合にページを再生成します。 例えばleft singleでは両面印刷の左か、片面印刷のページで再生成します。
-cssj-page-contentが指定されたボックスは、 それが空のインラインボックスであると仮定した場合に表示されるページから表示されます。 2.0.8
識別名は再生成の停止や置き換えのためのものです。 -cssj-page-content-clear により、ボックスの再生成を止めることができます。 また、-cssj-page-contentで指定した名前が既に使われている場合、 古いボックスの再生成を止め、新しいボックスに置き換えられます。
-cssj-page-content-clearは、プロパティを設定したオブジェクトが表示されたページから適用されます。 2.0.8
次の例は再生成ボックスとページカウンタを利用して、ページごとに「ノンブル」を振ります。 各ページの下部中央にページ番号が表示されます。 また、本文の前でページカウンタをリセットし、目次と本文は別にページを振りなおしています。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#page-number {
-cssj-page-content: footer;
bottom: -1cm;
text-align: center;
width: 100%;
}
#page-number:before {
content: counter(page);
}
#body {
page-break-before: right;
counter-reset: page 1;
}
</style>
<div id="page-number"></div>
<div id="toc">
... 目次 ...
</div>
<div id="body">
... 本文 ...
</div>
Copper PDF 3.1.4 以降では、@-cssj-page-content ルールによって、CSSだけでページ番号を表示できるようになりました。例えば、上記の処理は、以下のように記述することもできます。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
@-cssj-page-content footer {
bottom: -1cm;
text-align: center;
width: 100%;
content: counter(page);
}
}
#body {
page-break-before: right;
counter-reset: page 1;
}
</style>
<div id="toc">
... 目次 ...
</div>
<div id="body">
... 本文 ...
</div>
再生成ボックスどのページに表示するかを指定するには、@page :left のように擬似クラスを記述してから、その中で@-cssj-page-contentを記述してください。擬似クラスは:first, :left, :right, :singleのいずれかです。例えば、以下の例では左ページだけにページ番号を表示します。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
@page :left {
@-cssj-page-content footer {
bottom: -1cm;
text-align: center;
width: 100%;
content: counter(page);
}
}
#body {
page-break-before: right;
counter-reset: page 1;
}
</style>
<div id="toc">
... 目次 ...
</div>
<div id="body">
... 本文 ...
</div>
「現在ページ / 総ページ数」のように表示するには、入出力プロパティ processing.pass-countを2以上の値にし、総ページ数を記録する特殊なカウンタ名 pages を用いてください。3.1.4
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#page-number {
-cssj-page-content: footer;
bottom: -1cm;
text-align: center;
width: 100%;
}
#page-number:before {
content: counter(page) '/' counter(pages);
}
#body {
page-break-before: right;
counter-reset: page 1;
}
</style>
<div id="page-number"></div>
<div id="toc">
... 目次 ...
</div>
<div id="body">
... 本文 ...
</div>
なお、バージョン3.1.3以前で「現在ページ / 総ページ数」のように表示するには、以下のように文書の末尾の要素のページ番号を-cssj-page-ref関数で参照してください。 この場合は、入出力プロパティ processing.pass-countを2以上の値にした上、 processing.page-referencesをtrueに設定する必要があります。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#page-number {
-cssj-page-content: footer;
bottom: -1cm;
text-align: center;
width: 100%;
}
#page-number:before {
content: counter(page) '/' -cssj-page-ref(last,page);
}
#body {
page-break-before: right;
counter-reset: page 1;
}
</style>
<div id="page-number"></div>
<div id="toc">
... 目次 ...
</div>
<div id="body">
... 本文 ...
</div>
<div id="last"></div>
左右のページでアラインメントを変えることにより、ページの外側にノンブルを振ることができます。 また、-cssj-heading関数を利用することで、現在ページのセクションの見出しを一緒に表示することができます。Copper PDF 3.1.4 以降では-cssj-title 識別子により文書のタイトルを表示することができます。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#nombre-left, #nombre-right {
bottom: -1cm;
width: 100%;
}
#nombre-left {
-cssj-page-content: nombre-left left;
text-align: left;
}
#nombre-right {
-cssj-page-content: nombre-right right;
text-align: right;
}
#nombre-left:before {
content: -cssj-title counter(page) ' - ' -cssj-heading(1);
}
#nombre-right:after {
content: -cssj-heading(2) ' - ' counter(page);
}
</style>
<div id="nombre-left"></div>
<div id="nombre-right"></div>
... 本文 ...
CSSJ 1.x系の-cssj-regeneratableも互換性のためサポートされていますが、 パフォーマンスの面から-cssj-page-contentの使用を推奨します。