
Copper PDF は縦書きを独自にサポートしています3.0.0。 これはドラフト段階のCSS3 Writing Modes(2010年12月現在)仕様の一部を先行して実装したものです。 Copper PDFの現在の実装は将来リリースされるW3C規格との互換性を保証するものではありません。 またCopper PDFの将来のバージョンでは仕様に変更が生ずる可能性があります。
-cssj-writing-modeは、 CSS3 Writing Modesのwriting-modeの先行実装です。 仕様は次のとおりです。
要素に対して horizontal-tbは横書き、vertical-rlは縦書きを適用します。 SVG, Internet Explorerとの互換性のために用意されている、 lr, lr-tb, rlはhorizaontal-tbと同じ意味であり、 同様にtb, tb-rlはvertical-rlと同じ意味です。
テーブルセル(td, th)に-cssj-writing-modeを指定することができますが、 テーブルセルの書字方向を変えることは推奨しません。 書字方向が変えられたテーブルセルの途中では常に改ページできなくなります。 代わりに、テーブルセル内に-cssj-writing-modeを設定したdivタグを入れ子にするなどしてください。
文書全体の書字方向は、文書のドキュメント要素(XMLではルート要素、HTMLでは、BODY要素)に対する、 -cssj-writing-modeの指定によります。
文書全体の書字方向は、文書の綴じ方向に影響します。 すなわち、横書きでは左綴じ、縦書きでは右綴じとなります。 page-break-before, page-break-after に対するleft, rightによる強制改ページでは、綴じ方向が考慮されます。
横書きの場合は、内容が下にはみ出したところから改ページされますが、 縦書きでは内容が左にはみ出したところから改ページされます。
<html>
<head>
<style type="text/css">
body {
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<p>
石炭をば早や積み果てつ。
中等室の卓のほとりはいと靜にて、熾熱燈の光の晴れがましきも徒なり。
今宵は夜毎にこゝに集ひ來る骨牌仲間も「ホテル」に宿りて、舟に殘れるは余一人のみなれば。
</p>
</body>
</html>

横書き中に縦書き指定された要素がある、 あるいは縦書き中に横書き指定された要素がある場合、 書字方向が混在するものとして処理します。 文書の書字方向と異なる要素の中では改ページすることはできません。
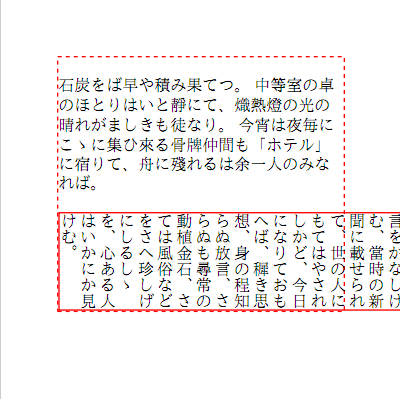
ブロックの書字方向が異なる場合、 そのブロックのページ進行方向の幅(親要素が横書きでは高さ、縦書きでは幅)がautoであれば、 ページの高さとなります。 しかし、書字方向の異なるブロックを、ページ進行方向の幅をautoで配置することは推奨しません。 行方向の幅(親要素横書きでは幅、縦書きでは高さ)の計算方法は通常の場合と同じです。 そのため、内容が長ければ、親要素の行方向にはみ出すことになります。 あるいは、多段組を活用してください。
<html>
<head>
<style type="text/css">
body {
border: 1pt dashed Red;
}
#a {
writing-mode: vertical-rl;
height: 6em;
border: 1pt solid Red;
}
</style>
</head>
<body>
<p>
石炭をば早や積み果てつ。
中等室の卓のほとりはいと靜にて、熾熱燈の光の晴れがましきも徒なり。
今宵は夜毎にこゝに集ひ來る骨牌仲間も「ホテル」に宿りて、舟に殘れるは余一人のみなれば。
</p>
<div id="a">
五年前の事なりしが、平生の望足りて、洋行の官命を蒙り、このセイゴンの港まで來し頃は、目に見るもの、耳に聞くもの、一つとして新ならぬはなく、筆に任せて書き記しつる紀行文日ごとに幾千言をかなしけむ、當時の新聞に載せられて、世の人にもてはやされしかど、今日になりておもへば、穉き思想、身の程知らぬ放言、さらぬも尋常の動植金石、さては風俗などをさへ珍しげにしるしゝを、心ある人はいかにか見けむ。
</div>
</body>
</html>

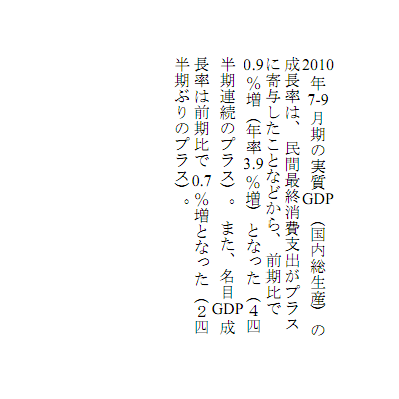
インラインの書字方向が異なる場合、インラインブロックとして配置します。 これは、縦中横のために使うことができます。
<html>
<head>
<style type="text/css">
body {
writing-mode: vertical-rl;
}
.tcy {
writing-mode: horizontal-tb;
}
</style>
</head>
<body>
<p>
<span class="tcy">2010</span>年<span class="tcy">7-9</span>月期の実質<span class="tcy">GDP</span>(国内総生産)の成長率は、
民間最終消費支出がプラスに寄与したことなどから、
前期比で<span class="tcy">0.9</span>%増(年率<span class="tcy">3.9</span>%増)となった(4四半期連続のプラス)。
また、名目<span class="tcy">GDP</span>成長率は前期比で <span class="tcy">0.7</span>%増となった(2四半期ぶりのプラス)。
</p>
</body>
</html>

margin-top, border-left, padding-bottom といったマージン、境界、パディング等の方向に依存するプロパティは、 書字方向に関わらず、物理的な方向 (*-topなら常に上、*-leftなら常に左のように) に適用されます。 しかし、横書きの文書を縦書きに切り替えるスタイルシートを作成する場合、 横書きで上だったものを右、右だったものを下、下だったものを左、左だったものを上に、 それぞれ回転させることで、 新しいスタイルシートの記述が最小限で済む場合があります。 特に、style属性によるスタイルでマージン等が指定された既存の文書の書字方向を変えるには、 方向に依存するスタイル指定を回転させるしかありません。
-cssj-direction-modeは、 方向に依存するプロパティを回転させます。 仕様は次のとおりです。
-cssj-direction-modeがlogicalまたはhorizontal-tbの場合、 方向に依存するプロパティを、横書きを基準として論理的に適用します。 topはページ進行方向の前、bottomはページ進行方向の後、 leftは行頭、rightは行末という意味になります。 値の継承は変わりません。例えばmargin-topは、 常にmargin-topに継承します。 継承などにより得られた計算値を論理的な方向に読み替えて、スタイルを構成する要素に適用します。
page-break-before, page-break-after に対するleft, right指定は、それぞれ偶数ページ(verso)、 奇数ページ(recto)として処理します。 すなわち、全体が縦書き(右綴じ)の文書では左右の指定が逆になります。
background-position は、yがパーセント値の場合は (100%-y) の値が適用され、そしてx値とy値が逆転されます。
background-repeat repeat-xとrepeat-y が逆転されます。
縦書きでは次の通りにプロパティの計算値を適用します。
| 元の計算値 | 計算値を適用するプロパティ |
|---|---|
| width | height |
| height | width |
| max-width | max-height |
| max-height | max-width |
| min-width | min-height |
| min-height | min-width |
| padding-top | padding-right |
| padding-right | padding-bottom |
| padding-bottom | padding-left |
| padding-left | padding-top |
| border-top-color | border-right-color |
| border-right-color | border-bottom-color |
| border-bottom-color | border-left-color |
| border-left-color | border-top-color |
| border-top-style | border-right-style |
| border-right-style | border-bottom-style |
| border-bottom-style | border-left-style |
| border-left-style | border-top-style |
| border-top-width | border-right-width |
| border-right-width | border-bottom-width |
| border-bottom-width | border-left-width |
| border-left-width | border-top-width |
| margin-top | margin-right |
| margin-right | margin-bottom |
| margin-bottom | margin-left |
| margin-left | margin-top |
| top | right |
| right | bottom |
| bottom | left |
| left | top |
また、widthは行進行方向の幅、 heightはいずれの場合もページ進行方向の幅として処理します。 最大幅、最小幅を指定するプロパティ(max-widthなど) も同様です。 しかし、一般的に画像は初期方向が切り替わっても回転させることはないため、 縦横の幅を維持する必要があります。 そのため、画像の幅と高さに対しては、logicalまたはhorizontal-tb, horizontal-tbの設定は影響しません。
float, clear, text-align, caption-side は、もともと -cssj-direction-mode の影響を受けません。 常に設定値のleftは行頭、rightは行末、 topはページ進行方向の前、bottomはページ進行方向の後として処理されます。
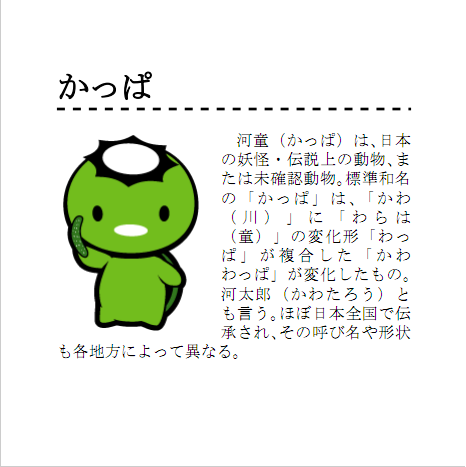
次のような横書きの文書があるとします。
<html>
<head>
<style type="text/css">
p {
text-indent: 1em;
text-align: justify;
}
</style>
</head>
<body>
<h1 style="border-bottom: 2pt dashed">かっぱ</h1>
<img src="kappa.png" width="148" height="199" alt="かっぱ" align="left"/>
<p>
河童(かっぱ)は、日本の妖怪・伝説上の動物、または未確認動物。標準和名の「かっぱ」は、「かわ(川)」に「わらは(童)」の変化形「わっぱ」が複合した「かわわっぱ」が変化したもの。河太郎(かわたろう)とも言う。ほぼ日本全国で伝承され、その呼び名や形状も各地方によって異なる。
</p>
</body>
</html>

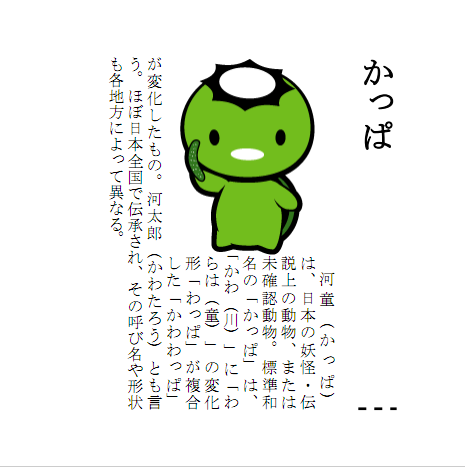
この文書のbodyに対して writing-mode: vertical-rl; を適用すると文書が縦書きになりますが、見出しの境界線や画像のマージンの方向はそのままになります。

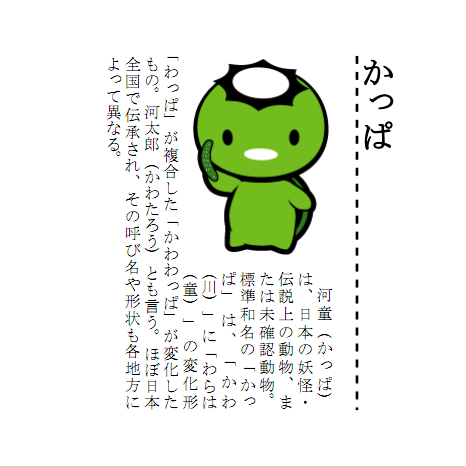
さらにbodyに対して -cssj-direction-mode: logical; を適用すると、見出しの境界線や画像のマージンが回転され、より適切な表示になります。

-cssj-direction-modeにvertical-rlを設定した場合は、方向に依存するプロパティを、縦書を基準として論理的に適用します。
page-break-before, page-break-after に対するleft, right指定は、それぞれ奇数ページ(recto)、偶数ページ(verso)として処理します。 すなわち、全体が縦書き(右綴じ)の文書では左右の指定が逆になります。
background-position は、xがパーセント値の場合は (100%-x) の値が適用され、そしてx値とy値が逆転されます。
background-repeat repeat-xとrepeat-y が逆転されます。
横書きでは次の通りにプロパティの計算値を適用します。
| 元の計算値 | 計算値を適用するプロパティ |
|---|---|
| width | height |
| height | width |
| max-width | max-height |
| max-height | max-width |
| min-width | min-height |
| min-height | min-width |
| padding-top | padding-left |
| padding-right | padding-top |
| padding-bottom | padding-right |
| padding-left | padding-bottom |
| border-top-color | border-left-color |
| border-right-color | border-top-color |
| border-bottom-color | border-right-color |
| border-left-color | border-bottom-color |
| border-top-style | border-left-style |
| border-right-style | border-top-style |
| border-bottom-style | border-right-style |
| border-left-style | border-bottom-style |
| border-top-width | border-left-width |
| border-right-width | border-top-width |
| border-bottom-width | border-right-width |
| border-left-width | border-bottom-width |
| margin-top | margin-left |
| margin-right | margin-top |
| margin-bottom | margin-right |
| margin-left | margin-bottom |
| top | left |
| right | top |
| bottom | right |
| left | bottom |
その他のプロパティの扱いに関しては -cssj-direction-mode: logical;の場合と同様です。