
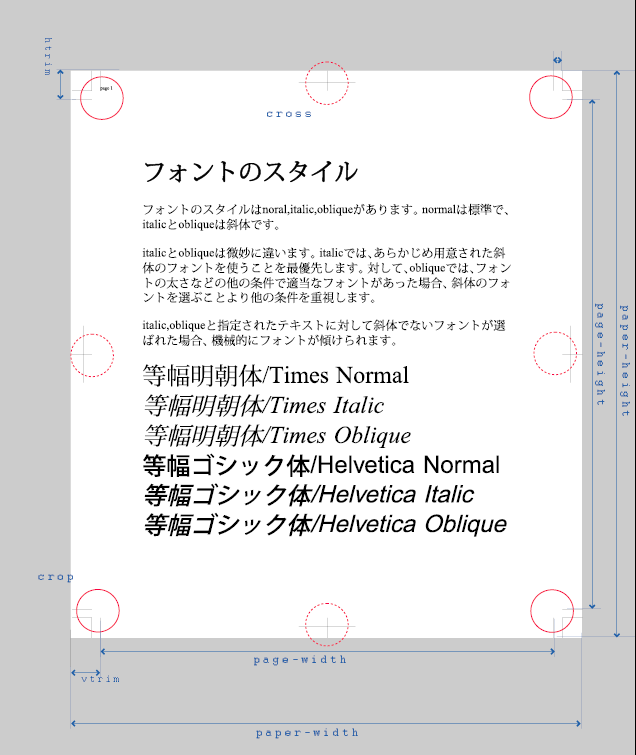
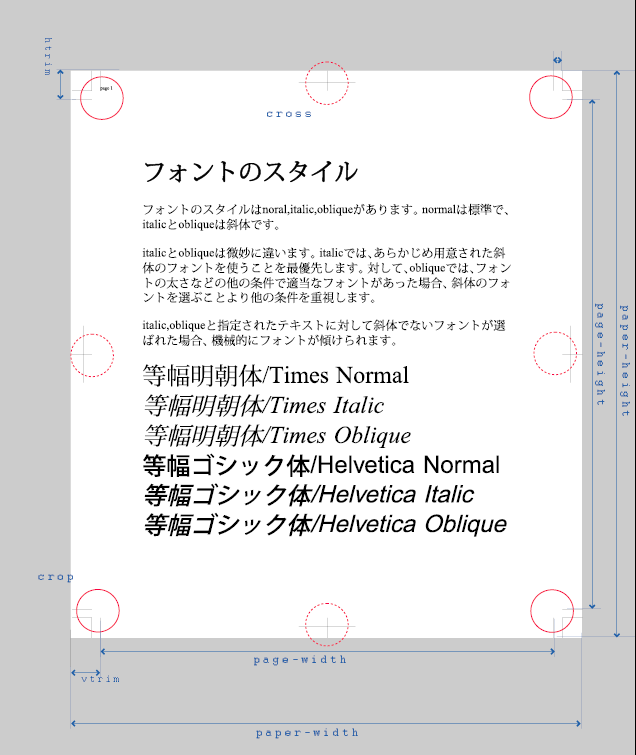
生成されるページは以下の部分から構成されています。

ページのレイアウトは入出力プロパティにより設定されます。 対応する入出力プロパティは次の通りです。
用紙のサイズの指定がない場合、用紙の幅と高さは、 それぞれページの幅と高さに断ち口の幅を足したものに自動的に設定されます。 用紙のサイズを指定した場合、 output.fit-to-paper がtrueの場合は用紙に合わせて内容が拡大され、falseの場合は中央に寄せられます。
output.page-margins の設定はページマージンのデフォルト値として使用されるものです。 ページのマージンは、CSSの margin-top, margin-right, margin-bottom, margin-left プロパティにより@pageルール内で上書きすることが出来ます。
Copper PDFのデフォルトの設定では、 ページの高さは297mm、ページの幅は210mm(A4サイズ)です。 上下左右のマージンはいずれも12.7mm(3pc)です。
用紙の縦横の長さはいずれも1ptから14400pt(5080mm)の 間である必要があります。 用紙サイズがこの範囲を超えた場合は、超えた部分は切り落とされます。 このサイズ制限はPDFの仕様によるものです。
また、output.auto-heightをtrueに設定することで、 用紙の高さは固定されずに、内容に合わせて拡張されるようになります。 この場合、改ページが発生することはありませんが、 前記の用紙サイズの制限により切り落とされることがあります。
用紙サイズを固定し、かつ改ページが行われないようにするためには output.no-page-breakをtrueに設定してください 2.0.3。 この場合、固定された用紙サイズをはみ出した部分は切り落とされます。
印刷内容の切り落としは、トンボがある場合、デフォルトではドブの外側の境界線上で行われます。 トンボのさらに外側まで内容を印刷する場合は、 output.clipをfalseに設定してください 2.0.3。
Copper PDFは原則として、結果をカラーで出力しますが、 グレイスケールで印刷した状態をプレビューするために、グレイスケールに変換する機能を持っています。
グレイスケールの出力結果を得るためには、 output.colorをgrayに設定してください
デフォルトではCopper PDFによるページ生成は横書き・両面印刷として行われます。 従って、CSSの@pageルールにおいて、最初のページは:firstまたは:right擬似要素として扱われ、 以降は:left, :right擬似要素のページが交互に現れます。
output.print-mode にsingle-sideを設定することにより、片面印刷に切り替えることが出来ます。 片面印刷では最初のページは:first擬似要素として扱われ、以降はどの擬似要素にも属さないページが生成されます。
Copper PDFは「ノンブル」のようなページごとに生成されるコンテンツをサポートするために、 独自の-cssj-page-contentプロパティを用意しています。
-cssj-page-contentは要素をページ毎に生成するボックスとして配置するものです。 ボックスの配置方法はposition: fixed;と同じですが、 ページ毎にボックスが再生成され、contentプロパティが処理される点が異なります。
-cssj-page-content 最初の値は、生成されるコンテンツの識別名です。 2つめの以降の値は、コンテンツを最初のどちらのページに再生成するかの指定です。 first(最初), left(左ページ), right(右ページ), single(片面印刷のページ)のいずれかです。 2つめの値を省略すると、全てのページで再生成されます。 2つめ以降に複数の値を指定すると、いずれかの条件にマッチする場合にページを再生成します。 例えばleft singleでは両面印刷の左か、片面印刷のページで再生成します。
-cssj-page-contentが指定されたボックスは、 それが空のインラインボックスであると仮定した場合に表示されるページから表示されます。 2.0.8
識別名は再生成の停止や置き換えのためのものです。 -cssj-page-content-clear により、ボックスの再生成を止めることが出来ます。 また、-cssj-page-contentで指定した名前が既に使われている場合、 古いボックスの再生成を止め、新しいボックスに置き換えられます。
-cssj-page-content-clearは、プロパティを設定したオブジェクトが表示されたページから適用されます。 2.0.8
以下は再生成ボックスを利用して、ページごとに「ノンブル」を振る例です。 各ページの下部中央にページ番号が表示されます。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#page-number {
-cssj-page-content: footer;
bottom: -1cm;
text-align: center;
width: 100%;
}
#page-number:before {
content: counter(page);
}
</style>
<div id="page-number"></div>
... 本文 ...
左右のページでアラインメントを変えることにより、ページの外側にノンブルを振ることが出来ます。 また、-cssj-heading関数を利用することで、現在ページのセクションの見出しを一緒に表示することが出来ます。
<style type="text/css">
@page {
margin: 2cm 2cm 5cm 2cm;
counter-increment: page;
}
#nombre-left, #nombre-right {
bottom: -1cm;
width: 100%;
}
#nombre-left {
-cssj-page-content: nombre-left left;
text-align: left;
}
#nombre-right {
-cssj-page-content: nombre-right right;
text-align: right;
}
#nombre-left:before {
content: counter(page) ' - ' -cssj-heading(1);
}
#nombre-right:after {
content: -cssj-heading(2) ' - ' counter(page);
}
</style>
<div id="nombre-left"></div>
<div id="nombre-right"></div>
... 本文 ...
CSSJ 1.x系の-cssj-regeneratableも互換性のためサポートされていますが、 パフォーマンスの面から-cssj-page-contentの使用を推奨します。